RiiFQiie Sieh Alay
Senin, 10 Januari 2011
Jumat, 07 Januari 2011
Cara Membuat Efek Gradiasi Dengan CSS3
Sebelumnya saya sudah sempat menyinggung tentang salah satu fitur dari CSS3 yaitu text-shadow yang berguna untuk membuat efek bayangan pada teks. Nah kali ini saya akan menjelaskan tentang fitur lain dari CSS3 yaitu efek gradiasi.
Pada umumnya untuk membuat efek gradiasi, orang akan menggunakan program image editing seperti Photoshop, Coreldraw, dan lain-lain untuk menghasilkan gambar gradiasi. Kelemahan dari cara ini tentu saja dapat memperlambat loading blog. Apalagi gambar yang digunakan berukuran besar bisa-bisa pengunjung sudah kabur sebelum blog anda berhasil kebuka.
Nah untuk mengatasi hal ini anda dapat menggunakan fitur gradiasi dari CSS3. Dengan menggunakan fitur ini anda dapat membuat efek gradiasi hanya dengan menambahkan kode css pada template blog anda sehingga tidak memperlambat loading blog.
Fitur ini sudah mendukung sebagian besar browser seperti IE, Safari, Firefox (versi 3.6 keatas), dan Google Chrome.
Berikut adalah kode CSS3 untuk membuat efek gradiasi:
Keterangan:
Cara peletakan kode gradiasi di blog
Ganti property background pada template blog anda yang ingin dipasang efek gradiasi
Sebagai contoh anda ingin memasang efek gradiasi di bagian menu navigasi maka cari kode css untuk menu navigasi di template blog anda. Contohnya:
Untuk mendapatkan efek gradiasi yang lebih bervariasi sebenarnya anda juga bisa menambahkan property 'color-stop' untuk mengatur scale warna seperti yang terdapat pada Photoshop Tapi karena pengaturannya agak ribet maka tidak saya jelaskan disini.
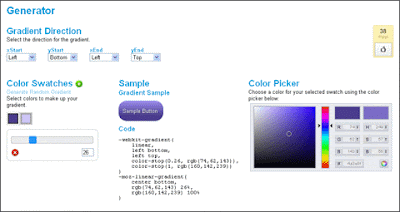
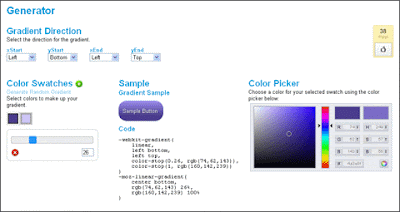
Sebagai penggantinya anda bisa membuat efek gradiasi yang lebih bervariasi dengan menggunakan CSS3 Gradient Generator yang beralamat di http://gradients.glrzad.com/

Selamat berkreasi. Semoga bermanfaat
Pada umumnya untuk membuat efek gradiasi, orang akan menggunakan program image editing seperti Photoshop, Coreldraw, dan lain-lain untuk menghasilkan gambar gradiasi. Kelemahan dari cara ini tentu saja dapat memperlambat loading blog. Apalagi gambar yang digunakan berukuran besar bisa-bisa pengunjung sudah kabur sebelum blog anda berhasil kebuka.
Nah untuk mengatasi hal ini anda dapat menggunakan fitur gradiasi dari CSS3. Dengan menggunakan fitur ini anda dapat membuat efek gradiasi hanya dengan menambahkan kode css pada template blog anda sehingga tidak memperlambat loading blog.
Fitur ini sudah mendukung sebagian besar browser seperti IE, Safari, Firefox (versi 3.6 keatas), dan Google Chrome.
Berikut adalah kode CSS3 untuk membuat efek gradiasi:
background: #ffa45a;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa45a', endColorstr='#ba5b0d');
background: -webkit-gradient(linear, left top, left bottom, from(#ffa45a), to(#ba5b0d));
background: -moz-linear-gradient(top, #ffa45a, #ba5b0d);
Keterangan:
background: #ffa45a;merupakan warna background yang akan muncul apabila browser tidak mendukung
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa45a', endColorstr='#ba5b0d');merupakan kode efek gradiasi untuk browser IE. StartColorstr='#ffa45a' adalah warna awal gradiasi dan endColorstr='#ba5b0d' adalah warna akhir gradiasi
background: -webkit-gradient(linear, left top, left bottom, from(#ffa45a), to(#ba5b0d));merupakan kode efek gradiasi untuk browser webkit seperti Safari, Google Chrome, dll. Linear adalah tipe gradiasi. Anda dapat mengganti dengan Radial, Angle, dll. From(#ffa45a) adalah warna awal gradiasi dan to(#ba5b0d) adalah warna akhir gradiasi.
background: -moz-linear-gradient(top, #ffa45a, #ba5b0d);merupakan kode efek gradiasi untuk browser Firefox v3.6 keatas. Linear adalah tipe gradiasi anda mengganti dengan Radial, Angle, dll. #ffa45a adalah warna awal gradiasi dan #ba5b0d adalah warna akhir gradiasi.
Cara peletakan kode gradiasi di blog
Ganti property background pada template blog anda yang ingin dipasang efek gradiasi
Sebagai contoh anda ingin memasang efek gradiasi di bagian menu navigasi maka cari kode css untuk menu navigasi di template blog anda. Contohnya:
#nav{Ganti teks berwarna merah dengan kode efek gradiasi sehingga hasilnya menjadi seperti ini.
background: #403f3f url(http://lh3.ggpht.com/15FopxVONSo/nav-bg.gif) left repeat-x;
height:35px;
margin-left:10px;
margin-right:10px;
}
#nav{
background: #ffa45a; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffa45a', endColorstr='#ba5b0d'); background: -webkit-gradient(linear, left top, left bottom, from(#ffa45a), to(#ba5b0d)); background: -moz-linear-gradient(top, #ffa45a, #ba5b0d);
height:35px;
margin-left:10px;
margin-right:10px;
}
Untuk mendapatkan efek gradiasi yang lebih bervariasi sebenarnya anda juga bisa menambahkan property 'color-stop' untuk mengatur scale warna seperti yang terdapat pada Photoshop Tapi karena pengaturannya agak ribet maka tidak saya jelaskan disini.
Sebagai penggantinya anda bisa membuat efek gradiasi yang lebih bervariasi dengan menggunakan CSS3 Gradient Generator yang beralamat di http://gradients.glrzad.com/

Selamat berkreasi. Semoga bermanfaat
Cara Mengecek Blog Dofollow atau Nofollow di Berbagai Browser
Jika anda mencari informasi tentang tips meningkatkan pagerank blog biasanya salah satu tips yang disarankan adalah berkomentar di blog dofollow. Memang benar berkomentar di blog dofollow bisa meningkatkan google pagerank karena blog dofollow adalah blog yang telah menghilangkan atau melepaskan atribut nofollow dari form komentarnya sehingga jika ada pemilik blog yang meninggalkan komentar di blog tersebut, maka ia akan mendapat backlink dari empunya blog dengan catatan si pemilik blog harus berkomentar sebagai name/URL atau mencantumkan link blognya disana.
Bagi anda yang belum tahu apa itu Nofollow? Nofollow adalah atribut HTML yang berfungsi untuk memberi perintah kepada search engine untuk tidak menelusuri suatu link pada halaman blog sehingga google search engine tidak akan menganggap link tersebut sebagai backlink. Cara ini dibuat pertama kali oleh Matt cutts dan Jason Shellen pada tahun 2005 untuk mencegah pemilik blog melakukan spam dengan berkommentar sebanyak-banyaknya di blog ber PR tinggi.
Contoh kode link nofollow:
Untuk menemukan blog-blog mana saja yang menggunakan sistem dofollow, anda bisa googling dengan kata kunci 'dofollow blog list' atau 'daftar blog dofollow'. Ada banyak situs yang membuat daftar blog dofollow di situsnya.
Nah sekarang pertanyaannya adalah apakah blog tersebut masih menganut sistem dofollow? Sebab tidak sedikit blog yang awalnya memang bersifat dofollow tapi sekarang sudah tidak lagi. Untuk mengetahuinya, gunakan cara berikut:
Browser Firefox
Ada 2 cara yang bisa digunakan:
1. Melihat properties linknya
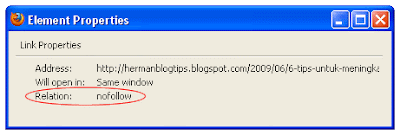
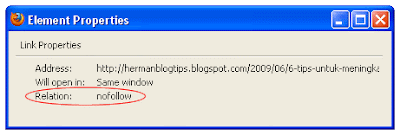
Ini adalah cara klasik yang sering digunakan blogger atau webmaster untuk mengecek status link. Caranya, klik kanan pada link yang berada pada kolom komentar lalu pilih Properties jika muncul tulisan relation: nofollow berarti blog tersebut bersifat nofollow.

2. Menggunakan addons Firefox
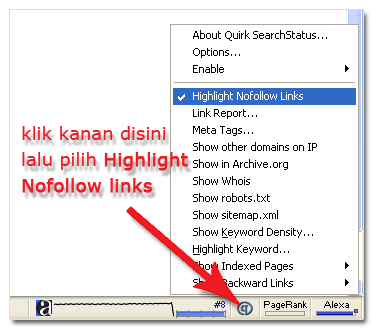
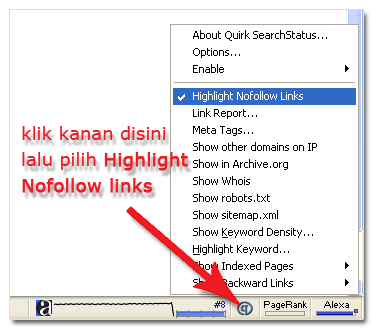
Ada banyak addons Firefox yang mampu mendeteksi link nofollow, salah satunya adalah SearchStatus. Dengan addons ini anda bisa melihat apakah suatu link dofollow atau nofollow dalam waktu yang bersamaan. sehingga lebih cepat. Anda bisa instal addonsnya disini. Setelah instal, aktifkan fitur pendeteksi nofollow dengan cara klik kanan pada logo SearchStatus yang terletak dipojok kanan bawah layar lalu pilih Highlight Nofollow Links. (Jika anda ingin menonaktifkan fitur ini cukup hilangkan centang pada 'Highlight Nofollow Links').

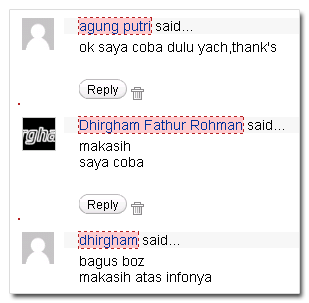
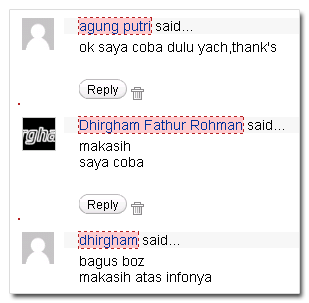
Jika link dihighlight merah berarti blog tersebut bersifat nofollow.

Browser Google Chrome
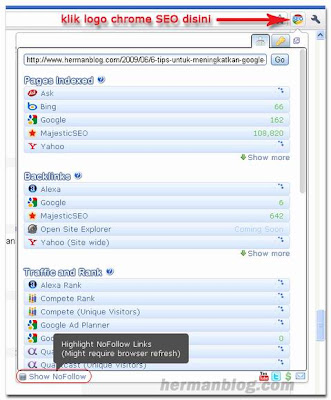
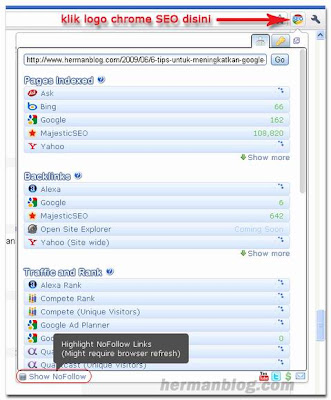
Instal Chrome SEO disini. Setelah itu, aktifkan fitur pendeteksi nofollow dengan cara klik logo Chrome SEO yang terletak di pojok kanan atas. kemudian tunggu beberapa saat hingga menu Chrome SEO muncul selanjutnya klik link Show Nofollow.

Browser IE
Untuk pengguna IE, caranya cukup mudah anda tinggal copas kode dibawah ini ke address bar pada halaman dimana anda ingin melakukan pengecekan.
Bagi anda yang belum tahu apa itu Nofollow? Nofollow adalah atribut HTML yang berfungsi untuk memberi perintah kepada search engine untuk tidak menelusuri suatu link pada halaman blog sehingga google search engine tidak akan menganggap link tersebut sebagai backlink. Cara ini dibuat pertama kali oleh Matt cutts dan Jason Shellen pada tahun 2005 untuk mencegah pemilik blog melakukan spam dengan berkommentar sebanyak-banyaknya di blog ber PR tinggi.
Contoh kode link nofollow:
<a href="http://www.contoh.com/" rel="nofollow">bogger tips n tutorial</a>Secara default, blog blogspot menggunakan sistem nofollow pada form komentarnya. Namun tidak sedikit pula blogger yang menerapkan sistem dofollow dalam comment formnya.
Untuk menemukan blog-blog mana saja yang menggunakan sistem dofollow, anda bisa googling dengan kata kunci 'dofollow blog list' atau 'daftar blog dofollow'. Ada banyak situs yang membuat daftar blog dofollow di situsnya.
Nah sekarang pertanyaannya adalah apakah blog tersebut masih menganut sistem dofollow? Sebab tidak sedikit blog yang awalnya memang bersifat dofollow tapi sekarang sudah tidak lagi. Untuk mengetahuinya, gunakan cara berikut:
Browser Firefox
Ada 2 cara yang bisa digunakan:
1. Melihat properties linknya
Ini adalah cara klasik yang sering digunakan blogger atau webmaster untuk mengecek status link. Caranya, klik kanan pada link yang berada pada kolom komentar lalu pilih Properties jika muncul tulisan relation: nofollow berarti blog tersebut bersifat nofollow.

2. Menggunakan addons Firefox
Ada banyak addons Firefox yang mampu mendeteksi link nofollow, salah satunya adalah SearchStatus. Dengan addons ini anda bisa melihat apakah suatu link dofollow atau nofollow dalam waktu yang bersamaan. sehingga lebih cepat. Anda bisa instal addonsnya disini. Setelah instal, aktifkan fitur pendeteksi nofollow dengan cara klik kanan pada logo SearchStatus yang terletak dipojok kanan bawah layar lalu pilih Highlight Nofollow Links. (Jika anda ingin menonaktifkan fitur ini cukup hilangkan centang pada 'Highlight Nofollow Links').

Jika link dihighlight merah berarti blog tersebut bersifat nofollow.

Browser Google Chrome
Instal Chrome SEO disini. Setelah itu, aktifkan fitur pendeteksi nofollow dengan cara klik logo Chrome SEO yang terletak di pojok kanan atas. kemudian tunggu beberapa saat hingga menu Chrome SEO muncul selanjutnya klik link Show Nofollow.

Browser IE
Untuk pengguna IE, caranya cukup mudah anda tinggal copas kode dibawah ini ke address bar pada halaman dimana anda ingin melakukan pengecekan.
Langganan:
Postingan (Atom)